
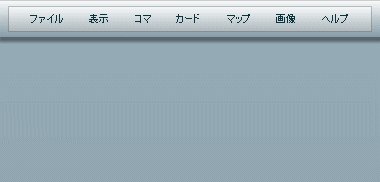
どどんとふの上部メインメニューには、グラデーションが掛かっています。
背景色を変えた場合、白く表示され目立ってしまいます。
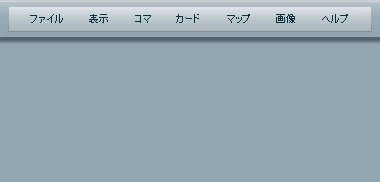
この問題は、アルファ値を変更することで軽減できますが、消去は出来ません(たぶん)。
また、色やハイライトの調整などの細かい変更も出来ません(きっと)。
変更点: src_actionScript\DodondoF.mxml
<mx:ApplicationControlBar
id="mainMenu"
dock="true" horizontalGap="0"
- fillAlphas="[0.9, Config.windowAlpha]"
+ fillAlphas="[0.1, 0.1, 0.1, 0.1]" //アルファ値を変更
enabled="false"
>参考例 :英国メイドサーバー
関連記事:DodontoF.swfの編集