
カットイン編集が簡単になる「aoringo jukebox」ですが、いちいち別ページを開くのは面倒です。
そこでカットイン編集ウィンドからログイン中の部屋の編集ページを呼び出せるようにしました。
どどんとふ側は編集後にコンパイルが必要です。方法は下記の関連記事をどうぞ。
p.roomNo = "ルームNo.{0}";
+ p.roomNo = "{0}"; //数字のみに変更
+ p.roomNdp = "ルームNo."; //消した部分をこちらへ移す
+ p.jukebox = "手軽に編集"; //任意の行に追加
src_actionScript\Language.as
ルームナンバー取得の為に書き換える。
displayPlayRoomInfoButton.label = roomDisplay;
+ displayPlayRoomInfoButton.label = Language.s.roomNdp + roomDisplay;
src_actionScript\DodondoF.mxml
部屋のルームナンバー表示が数字だけになってしまうので、表示を書き換える。
(が、美しくない…)
<mx:HBox>
<mx:Box>
<mx:HBox id="editBox" height="30" width="100%" horizontalAlign="center" verticalAlign="middle">
...
<mx:Button label="{Language.s.deleteButton}" click="removeCutInEffect()" />
+ <mx:Button id="juke"
+ label="{Language.s.jukebox}"
+ click="juke_clickHandler(event)"
+ name=""/>
+ <mx:Spacer width="100%" />
...
</mx:HBox>
</mx:Box>
</mx:HBox>
<mx:Script>
<![CDATA[
+ import flash.net.navigateToURL;
...
private var cutIn:CutInMovie = new CutInMovie();
override protected function setup():void {
Log.loggingTuning("=>setup() Begin");
try {
Resizer.addResize(this,new Point(100,50));
cutIn.setEffectable(true);
} catch(error:Error) {
this.status = error.message;
}
+ var number:int = DodontoF_Main.getInstance().getGuiInputSender().getRoomNumber();
+ var roomNo:String = Language.text("roomNo", number);
+ juke.name = roomNo;
Log.loggingTuning("=>setup() End");
}
+ public function juke_clickHandler(event:MouseEvent):void{
+ var jukeUrl:String = "http://dona.dip.jp/trpg_jukebox/?room_no=" + juke.name;
+ var request:URLRequest = new URLRequest(jukeUrl);
+ navigateToURL(request);
+ }
]]>
</mx:Script>src_actionScript\ManageCutInMovieWindow.mxml
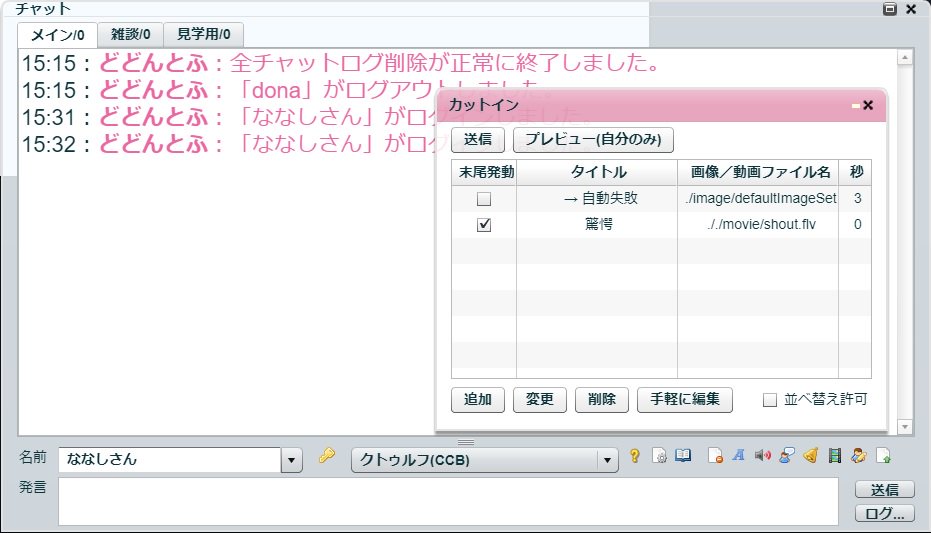
カットイン設定ウィンドの削除ボタン隣に、手軽に編集ボタンを設置。
クリックでログイン中の部屋のカットイン編集ページがポップアップする。
<div id="menu_ul_3">
<ul>
<li><a style="background-color:#e60033" href="./?room_no=<?php echo $room_no ?>"><span>アイテム新規追加</span></a></li>
<li><span id="info">使い方</span></li>
<li><a style="background-color:#000000" href="<?php echo dodontof_url . 'DodontoF.swf'; ?>" target="_blank"><span>どどんとふ</span></a></li>
</ul>
</div>
aoringo_jukebox\index.php
こちらはaoringo jukebox内の編集。
ログイン中の部屋のみを表示して誤編集を防ぎます。
参考例 :http://dona-co.art/trpg/
関連記事:DodontoF.swfの編集
:どどんとふのBGM設定を簡単に変更することが出来る「aoringo dodontof jukebox」